Twitter Facebook Pinterest Google+ Stumbleupon LinkedIn
This is going to be a quick introduction into game programming in Flash with AS3. The idea of this tutorial will be to emulate the movement the character had in the original Grand Theft Auto game on the play station and PC.
Step 1:Make a new movie
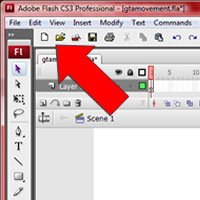
Open up Flash and click the create new icon on the top left. at the moment it doesn’t matter what size it is.

Step 2: Make your sprite
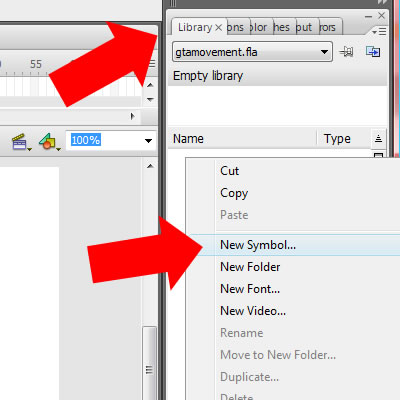
Look for the Library in Flash, right click the and go down to “New Symbol”. This will be our main character, I have called it “hero” for now. This is partly as I reuse Action script from game to game so having as generic name helps to import code.

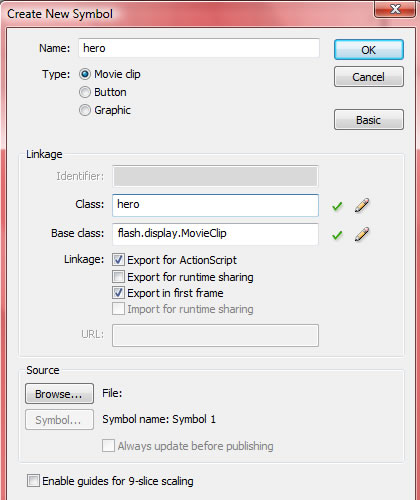
Make sure the symbol type is set to movie clip and for Linkage select “Export for action script” as we may need this later on for further development. Then Click “OK” to create the hero sprite.

Step 3: Draw your sprite
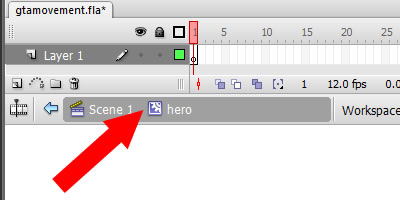
The window will change slightly, check you are drawing on the hero movie clip.

Make sure you are drawing your character right on the little black cross and use the tools on the left to make a basic overhead view of our hero.
It doesn’t need to be anything too Flashy at the moment as we can change it later on.

Step 4: The ActionScript file
The next step will allow us to attach an external ActionScript file. you can add the code to the current Flash movie but I find it easier to keep them separate.
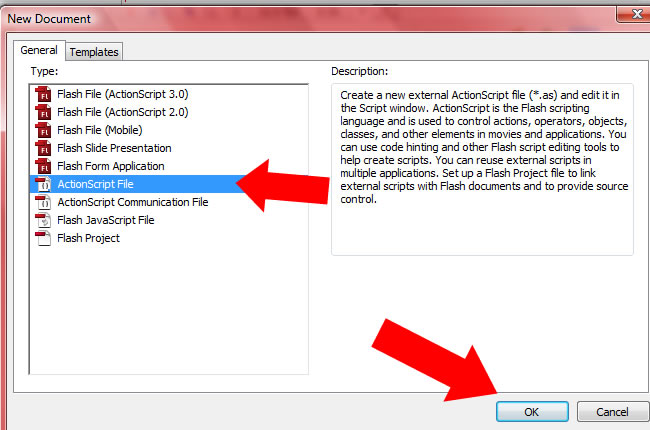
go to File > New
Select Actionscript file from the menu and click OK. Once it has opened click File save as and save it to the same directory as your original flash movie.

Step 5: Attach the movie and the Actionscript file together.
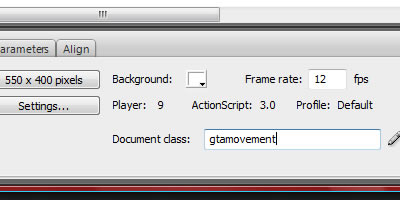
To make Flash compile the actionscript file with the movie we need to attach the newly created file to movie. Select the Flash movie tab in Flash and look for the following box on the bottom right and enter the name of the actionscript file without the .as.

Step 6: On to the code
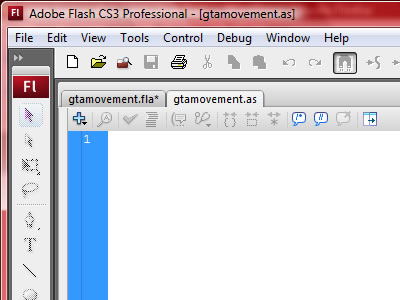
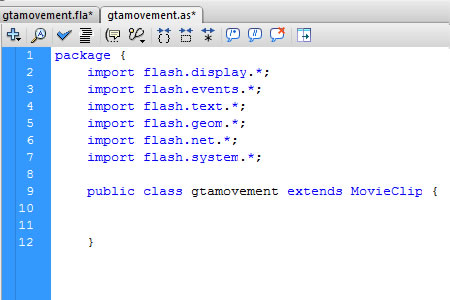
On to the fun bit. Select the ActionScript file tab in the Flash window. It will look differant to the Flash window as we are just writing code in this one.

To start the code off we need to add common actionscript packages and create the game class.
package {
import flash.display.*;
import flash.events.*;
import flash.text.*;
import flash.geom.*;
import flash.net.*;
import flash.system.*;
public class gtamovement extends MovieClip {
}

Step 7: Global variables
Add these variables just below the class definition. The top group are to check if a key is down or up and the secont group are charactor vairables.
///// key listeners vars public var arrowLeft:Boolean=false; public var arrowRight:Boolean=false; public var arrowUp:Boolean=false; public var arrowDown:Boolean=false; public var space:Boolean=false; public var Hero:hero=new hero; public var speed:Number = 5.5; public var dir:int = 0; public var piover180:Number = Math.PI /180; public var sharpness:Number =20;
Step 8 : The constructor
The constructor is givent the same name as the class and is then run automatically when the class is called. For this game we will set up some event listeners and add the hero to the movie.
public function gtamovement() {/// constructor run when program is loaded
trace('Go!'); // test to see if we got this far.
///// Key Listener
stage.addEventListener(KeyboardEvent.KEY_DOWN,keyDownFunction);
stage.addEventListener(KeyboardEvent.KEY_UP,keyUpFunction);
stage.addEventListener(Event.ENTER_FRAME,redrawGame);// set game loop
Hero.x = 100;
Hero.y = 100;
addChild(Hero);
}
Step 9: Movie the hero
The next function if probably a bit over complicated but it works fine for what we are after. Basicaly it will only move the hero forward and backward but also reotate it to face any direction.
public function movehero() {//////// move hero
if (arrowLeft) {
Hero.rotation -= sharpness;
} else if (arrowRight) {
Hero.rotation += sharpness;
} else if (arrowUp) {
dir = 1;
} else if (arrowDown) {
dir = -1;
} else {
dir = 0;
}
var movex = Math.sin(Hero.rotation*piover180)*speed*dir;
var movey = Math.cos(Hero.rotation*piover180)*speed*dir;
Hero.x += Math.sin(Hero.rotation*piover180)*speed*dir;
Hero.y -= Math.cos(Hero.rotation*piover180)*speed*dir;
}
Step 10: Redraw the game
This function is called from the constructor and will loop as long as the game is running. if you wanted to add functionality to pause or move other sprites here is the palce to do it.
public function redrawGame(event:Event) {
movehero(); // Add any other functions you may want looped here.
}
Step 11: The key listeners
public function keyDownFunction(event:KeyboardEvent) {
if (event.keyCode == 37) {
arrowLeft=true;
} else if (event.keyCode == 39) {
arrowRight=true;
} else if (event.keyCode == 38) {
arrowUp=true;
} else if (event.keyCode == 40) {
arrowDown=true;
} else if (event.keyCode == 32) {
space=true;
} else {
trace(event.keyCode); // find out which other key was pressed
}
}
public function keyUpFunction(event:KeyboardEvent) {
if (event.keyCode == 37) {
arrowLeft=false;
} else if (event.keyCode == 39) {
arrowRight=false;
} else if (event.keyCode == 38) {
arrowUp=false;
} else if (event.keyCode == 40) {
arrowDown=false;
} else if (event.keyCode == 32) {
space=false;
}
}
Posted by Adi on January 17, 2009
Twitter Facebook Pinterest Google+ Stumbleupon LinkedIn

it isn’t working of you download it???
Can someone help me?
*if